안녕하세요. 대화 상자 alert, confirm, prompt를 사용하는 방법에 대해 알아볼게요.
사용자와 상호작용하기 위한 웹 페이지를 만들기 위해서는 위에 기능에 대해 알고 있으면 좋습니다.
Window.alert()

alert 메서드는 확인 버튼이 존재하면서 메시지를 지정할 수 있는 경고 대화 상자를 띄웁니다.
참고로 alert과 window.alert은 같습니다.
window.alert('안녕하세요!');
alert('안녕하세요!');alert은 인자로 대화 상자에 띄울 텍스트를 인자로 보내주면 됩니다.
주로 alert은 어떤 변경사항이 일어났거나, 사용자가 확인해야 하는 내용을 보여주기 위해 사용합니다.
Window.confirm()

confirm 메서드는 확인과 취소 두 버튼을 가지며 메시지를 지정할 수 있는 대화 상자를 띄웁니다.
if (confirm('이 블로그를 구독하시겠습니까?')) {
alert('구독');
} else {
alert('구독 취소');
}confirm은 alert과 같이 인자로 대화 상자에 띄울 텍스트를 인자로 받습니다.
confirm은 alert과 다르게 반환값을 받습니다.
반환값에는 확인(true) 또는 취소 (false) 중 사용자가 선택한 값을 받습니다.
참고로 브라우저가 페이지 내 대화 상자를 무시하고 있다면 항상 false입니다.
반환값을 가지고 조건문을 사용하여 사용자가 선택한 값에 따라 반응할 수 있습니다.
제가 예제로 사용한 alert 뿐만 아니라 다양하게 응용하실 수 있습니다.
Window.prompt()

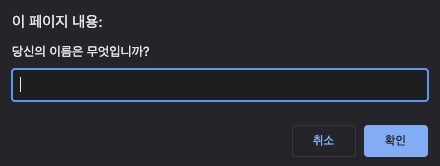
prompt 메서드는 사용자가 텍스트를 입력할 수 있는 선택적 메시지를 갖고 있는 대화 상자를 띄웁니다.
const name = prompt('당신의 이름은 무엇입니까?');
alert('안녕하세요! ' + name);prompt 메서드는 인자를 2개 받습니다.
하나는 앞에서 배운것과 같이 인자로 대화 상자에 띄울 텍스트를 인자로 받습니다.
둘은 텍스트 입력할 수 있는 텍스트 입력 필드에 기본으로 채워 넣을 문자열입니다.
반환값도 받습니다.
사용자가 입력한 문자열, 또는 null 입니다.
사용자가 아무것도 입력하지 않고 확인하게 된다면 반환값으로 null을 받습니다.
위의 코드를 수정해보면
let name;
while (true) {
name = prompt('당신의 이름은 무엇입니까?');
if (name) {
break;
}
alert('이름을 입력하지 않았습니다.');
}
alert('안녕하세요! ' + name);
prompt 메서드로 입력을 받고 만약 입력된 값이 존재하지 않는다면
'이름을 입력하지 않았습니다.'로 경고를 띄우고 이름이 입력될 때까지 계속 대화 상자가 표시됩니다.
이름을 입력한다면 alert 메서드를 사용하여 입력된 이름과 같이 '안녕하세요!'를 표시합니다.
제가 알려드린 이 방법을 이용하여 웹 페이지가 사용자들과 상호작용할 수 있는 동적인 웹 페이지를 만들면 좋겠습니다.
지금까지 읽어주셔서 감사합니다.
지금까지 alert, confirm, prompt 메서드를 사용하는 방법에 대해 알아보았습니다.
![[Javascript] 대화 상자 alert, confirm, prompt 사용하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FqB62d%2FbtrKqPTK3ZP%2FAAAAAAAAAAAAAAAAAAAAAFWcRg93ky7DOeTdOdsWZYBqpJVGak2yG-N5ELvpaGKr%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DL7k3QoBbGxbPl0dmj1r3NCWBzw0%253D)