코드들은 github에 업로드되어있습니다.
https://github.com/JaeYeongSong/Blog/tree/main/HTML
GitHub - JaeYeongSong/Blog
Contribute to JaeYeongSong/Blog development by creating an account on GitHub.
github.com
오늘은 HTML에 사진을 넣어보는 시간을 가져보도록 하겠습니다.
HTML은 처음에 글을 사용하기 위한 목적으로 만들어졌습니다.
하지만 HTML이 발전하고 발전하면서 HTML이 다양한 목적으로 웹 페이지가 만들어졌죠.
그래서 다양하게 HTML 코드가 사용이 되고, 여기서 사진이 필요한 웹 페이지가 생겨났습니다.
(사실 글만 있으면 잘 읽히지도 않고, 집중도 잘 되지 않긴 하잖아요?)
그러므로 오늘은 웹 페이지에 img 태그를 넣는 방법에 대해 알아보도록 하겠습니다.
HTML로 웹 페이지에 사진 넣기(img 태그)
img 태그 개요

웹 페이지에 사진을 넣는 방법은 img 태그를 이용하는 방법입니다.
먼저 img 태그를 사용하는 방법에 대해 알아보도록 하겠습니다.
<img src="/img/main_1/img 태그.jpg" alt="img 태그">▲ img 태그
위와 같이 작성해주시면 됩니다.
저번 시간에 배운 것 처럼 태그명, 속성명, 속성값으로 나누어져 있습니다.
태그명은 img 이고, src와 alt가 속성명이고, 속성값은 따옴표 안에 들어있는 값입니다.
(속성값 같은 경우에는 길기 때문에, 작성하지 않았습니다,)
그리고 img 태그는 다른 특징을 하나 알 수 있죠.
여는 태그가 있어도, 닫는 태그가 존재하지 않습니다.
왜냐하면, img 태그는 중간에 내용이 들어가지 않아도 되기 때문이죠.
사진을 삽입하는 태그고, 글이 들어가지 않아도 되기 때문입니다.
img 태그 속성명, 속성값 삽입 방법
그다음 속성명은 무엇을 뜻하는지, 속성값은 무엇을 삽입해줘야 할지 알아보도록 하겠습니다.
주요 속성은 총 4개가 있습니다.
src, alt, width, height▲ img 태그 주요 속성 5가지
위와 같이 주요 속성은 총 4개가 존재합니다. src 속성부터 차례대로 설명을 이어나가도록 하겠습니다.
src : 이미지의 경로
- width, height 속성을 정하지 않으면 이미지 원본 크기 그대로 나옵니다.
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>src</title>
</head>
<body>
<img src="img/html.jpg">
<!-- 아래 속성 값에 -html- 는 경로를 잘못 지정하려고 일부러 오류 낸겁니다. -->
<img src="img/-html-.jpg">
</body>
</html>
이렇게 img 태그를 이용하여 src 속성으로 경로를 지정해주면 됩니다.
따옴표 안에 경로를 적어주시면 됩니다.
위와 같이 첫 번째 넣은 img 파일은 잘 나오기 때문에 문제가 없고,
두 번째 넣은 img 파일은 일부러 경로를 잘못 지정하여 이미지 파일이 나오지 않습니다.
그럼 여기서 어떻게 해야 하느냐? 다음 속성을 이용하면 됩니다.
alt : 이미지를 표시할 수 없을 때 출력할 내용
- 만약 지정한 경로에 이미지가 없다면 alt 속성에 있는 값이 출력됩니다.
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>alt</title>
</head>
<body>
<img src="img/html.jpg" alt="HTML">
<!-- 아래 속성 값에 -html- 는 경로를 잘못 지정하려고 일부러 오류 낸겁니다. -->
<img src="img/-html-.jpg" alt="HTML">
</body>
</html>
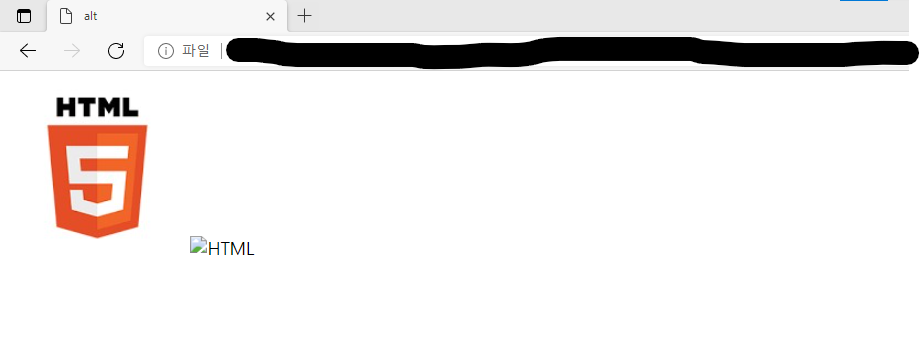
위와 같이 첫 번째 사진은 사진의 이름이 맞아서 잘 불러와지는데, 2번째 사진은 사진의 이름이 틀렸기 때문에,
오류가 나서 이미지를 불러오지 못했습니다. 하지만 alt 속성을 사용함으로써
사진을 불러오지 못할 때 출력할 내용을 입력해 줄 수 있습니다.
이렇게 사용하면, 사진을 불러오지 못하더라도, 이미지의 뜻을 대략이나마 유추할 수 있습니다.
width : 이미지의 가로 크기
- width 속성으로 가로 크기만 정하면 세로 크기는 원본의 가로 세로 비율에 맞게 정해집니다.
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>width</title>
</head>
<body>
<img src="img/html.jpg" alt="HTML">
<img src="img/html.jpg" alt="HTML" width="100px">
</body>
</html>
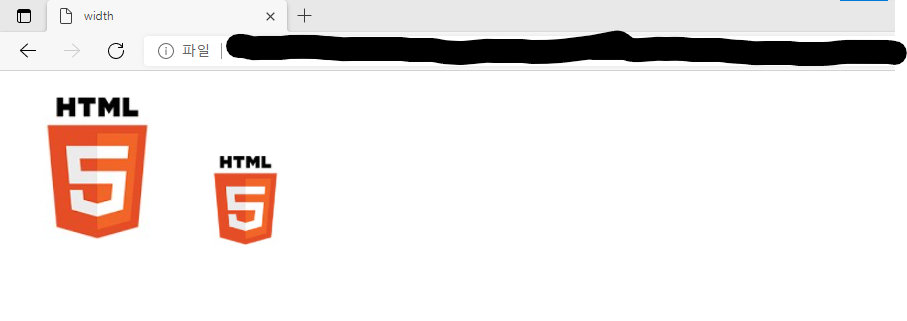
첫 번째 사진은 원래 기본 사진으로 표시됐고, 그다음 사진은 가로길이를 100px로 했습니다.
여기서 px 뿐만 아니라 % 도 사용 가능합니다.
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>width</title>
</head>
<body>
<img src="img/html.jpg" alt="HTML">
<img src="img/html.jpg" alt="HTML" width="10%">
</body>
</html>
% 는 전체 가로 기준입니다. 예시로 100% 면 사진의 가로길이가 웹 페이지 가로에 꽉 차게 됩니다.
현재 저는 첫 번째 사진이 기본사진이고, 두번째 사진이 가로 길이를 10%로 작성했습니다.
그러면 전체 가로 비율에서 10%의 가로를 차지한다는 의미입니다.
(가로 크기와 세로 크기를 동시에 정하면 원본의 가로 세로 비율과 상관없이 설정한 크기로 나옵니다.)
height : 이미지의 세로 크기
- height 속성으로 세로 크기만 정하면 가로 크기는 원본의 가로 세로 비율에 맞게 정해집니다.
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>height</title>
</head>
<body>
<img src="img/html.jpg" alt="HTML">
<img src="img/html.jpg" alt="HTML" height="100px">
</body>
</html>
첫번째 사진은 원래 기본 사진으로 표시됐고, 그다음 사진은 세로 길이를 100px로 했습니다.
여기서 width 속성처럼 px 뿐만 아니라 % 도 사용 가능합니다.
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>height</title>
</head>
<body>
<img src="img/html.jpg" alt="HTML">
<img src="img/html.jpg" alt="HTML" height="10%">
</body>
</html>
width와 같이 % 는 전체 세로 기준입니다. 예시로 100% 면 사진의 세로 길이가 웹 페이지 세로에 꽉 차게 됩니다.
현재 저는 첫 번째 사진이 기본 사진이고, 두 번째 사진이 세로 길이를 10%로 작성했습니다.
그러면 전체 세로 비율에서 10%의 가로를 차지한다는 의미입니다.
(가로 크기와 세로 크기를 동시에 정하면 원본의 가로 세로 비율과 상관없이 설정한 크기로 나옵니다.)
HTML로 웹 페이지에 사진을 넣는 방법에 대해 알아보았습니다.
웹 페이지에서 참고용으로 사진을 넣거나, 갤러리 같은 웹 사이트를 만들고 싶다면,
이 img 태그를 이용하여 좋은 웹 페이지를 만드시기 바랍니다.
지금까지 읽어주셔서 감사합니다.
지금까지 HTML로 웹 페이지에 사진을 넣는 방법에 대해 알아보았습니다.
