저번 시간에 title 태그를 알려주면서, HTML의 구조에 대해 알려드렸는데
title 태그를 이해시키기 위함이라, 간단하고 정신없게 HTML의 구조에 대해 설명했던 것 같습니다.
그래서 HTML의 구조에 대해 설명을 하려고 했는데, 이 내용을 설명하려면 HTML의 태그도 같이 설명해야 할 것 같아, HTML의 태그와 구조를 같이 자세히 알아보도록 하겠습니다.
HTML의 모든 내용를 다루지 않기 때문에 자주 사용하는 태그들과, 구조를 알아보겠습니다.
HTML의 태그
기본 태그
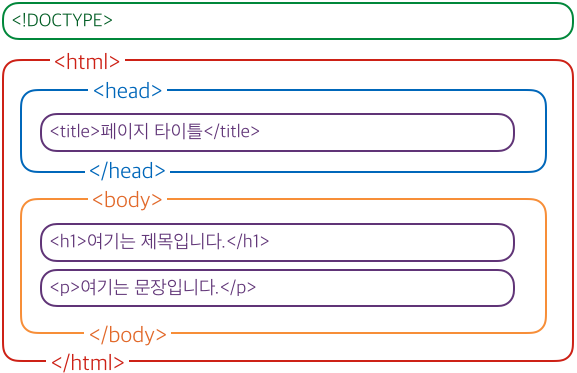
<!DOCTYPE> : 현재 문서가 어떤 문서 타입을 명시한다.
<html> : 문서의 시작과 끝을 알림. (root 요소 정의)
<head> : HTML 문서의 메타데이터(metadata)를 정의한다.
- 메타데이터(metadata)란 HTML 문서에 대한 정보(data)로 웹 브라우저에는 직접적으로 표현되지 않는 정보를 의미한다.
- 이러한 메타데이터는 <title>, <meta>, <link>, <style>, <script>, <base> 태그 등을 이용하여 표현할 수 있다.
<title> : HTML 문서의 제목(title)을 정의하며, 다음과 같은 용도로 사용된다.
- 웹 브라우저의 툴바(toolbar)에 표시된다.
- 웹 브라우저의 즐겨찾기(favorites)에 추가할 때 즐겨찾기의 제목이 된다.
- 검색 엔진의 결과 페이지에 제목으로 표시된다.
<body> : 웹 브라우저를 통해 보이는 내용(content) 부분이다.
<h1> ~ <h6> : 제목(heading)을 나타낸다. (body 태그 안에 들어가기 때문에 title과 다르게 이 태그는 보이는 제목임)
<p> : 단락(paragraph)을 나타낸다.
<img> : 이미지를 삽입한다.
글 강조 태그
<b> : 굵게
<strong> : 굵게
<i> : 기울이기
<u> : 밑줄
<ins> : 밑줄
<s> : 가로선
<del> : 가로선
<sup> : 위 글자
<sub> : 아래 글자
<small> :
글 크기 한 단계 작게
<big> :
글 크기 한단계 크게
HTML의 구조
태그 설명에서 알아본 것에서 덧 붙여 HTML의 구조에 대해 설명해보겠습니다.

여기서 맨 위에 <! DOCTYPE>는 '현재 문서가 어떤 문서 타입을 명시한다.'라고 되어있기 때문에 이 코드가 있는 이 문서가, 어떤 문서 타입인지 명시하는 겁니다. 여기서 우리는 HTML으로 작성했기 때문에
<!DOCTYPE html>▲ 현재 문서가 HTML로 이루어졌다는 것을 표현한 태그
이렇게 위와 같은 태그로 작성해주셔야 합니다.
여기서 다른 문서 타입으로 작성하셨다면, 'html' 부분의 그 문서 타입의 이름을 작성해주시면 됩니다.
그러므로 이렇게 태그를 작성해주시면, 이 문서는 HTML로 이루어져 있다는 것을 웹 브라우저에게 설명해줍니다.
그럼 웹 브라우저는 HTML로 알고 HTML의 방식대로 웹 페이지가 표시되겠죠?
그다음 <html>이라는 태그가 있습니다.
html이라는 태그의 뜻은 '문서의 시작과 끝을 알림. (root 요소 정의)'이라는 뜻을 가지고 있습니다.
html에 작성될 코드들을 html이라는 태그로 묶어주는 겁니다.
그리고 root 요소 정의를 통해 html 태그가 제일 처음(부모) 태그라는 것을 알려줍니다.
<head>가 있습니다.
이 태그는 'HTML 문서의 메타데이터(metadata)를 정의한다.'라는 뜻을 가지고 있습니다.
여기서 메타데이터(metadata)는 무엇을 뜻하는 말일까요?
- 메타데이터(metadata)란 HTML 문서에 대한 정보(data)로 웹 브라우저에는 직접적으로 표현되지 않는 정보를 의미한다.
메타데이터의 뜻은 한 가지가 있습니다.
메타데이터는 'HTML 문서에 대한 정보로 웹 브라우저에는 직접적으로 표현되지 않는 정보를 의미' 한다고 합니다.
예시를 들어보자면, 우리가 저번 시간에 배웠던 것처럼 title 태그는 웹 페이지에서 직접적으로 표시되지 않지만, 그래도 웹 브라우저에 툴바에 표시되거나, 검색 엔진의 결과 페이지에 제목으로 표시됩니다.
웹 페이지 내에서는 표시되지 않기 때문에 title이라는 태그는 메타데이터라고 할 수 있습니다.
이렇게 생각하면 이해하기 쉽지 않을까요?
그러므로 head 태그의 뜻을 정리를 한 번 해보자면, 웹 페이지에서는 보이지 않는 정보라고 정리할 수 있습니다.
그다음으로 <body> 태그가 있습니다.
body 태그의 뜻을 한 번 알아볼까요? '웹 브라우저를 통해 보이는 내용(content) 부분이다.'
웹 브라우저를 통해 보이는 내용이라고 했습니다. 여기서 집중해야 하는 부분이 '보이는'이라는 부분입니다.
아까 전에 말했듯이 head 태그는 보이지 않는 정보라고 했으면, body 태그는 보이는 정보입니다.
body 태그는 웹 페이지에서 볼 수 있는 글이나, 사진, 영상, 박스, 버튼 등을 포함하는 태그입니다.
(title 태그와, h1~h6, p 태그는 이미 설명을 했기 때문에, 넘어가도록 하겠습니다.)
h1~h6, p 태그 설명
HTML로 웹 사이트에 제목 넣기
오늘은 HTML로 웹 사이트에 제목을 넣는 법을 알려드리겠습니다. 여러분들은 제목이 뭐라고 생각하시나요? 많은 사람들이 이렇게 말할겁니다. 제목은 글의 내용을 짧게 서술하는 글 이라고 생각
xsop.tistory.com
title 태그 설명
HTML로 웹 사이트에 title(제목) 넣기 및 head, body 태그 알아보기
오늘은 HTML로 웹 사이트에 title(제목)을 넣어보도록 하겠습니다. 여러분들 title이 뭔지 아시나요? title이란 제목, 표지라는 뜻을 가지고 있습니다. 저번 시간에 HTML로 웹 사이트에 제목을 넣어보았
xsop.tistory.com